Developer Portfolio ⚡️
A Complete Customizable Software Developer Portfolio Template which lets showcase work and provides every detail about the Software Developer
Table of contents

⭐ Star on GitHub — Repo
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Git and Node.js (which comes with npm) installed on your computer or use Docker.
node@v10.16.0 or higher
npm@6.9.0 or higher
git@2.17.1 or higher
Docker Commands
1) BUILD IMAGE : docker build -t developersportfolio:latest .
2) RUN IMAGE : docker run -t -p 3000:3000 developersportfolio:latest
Sections 📝
✔️ Summary and About me\ ✔️ Skills \ ✔️ Education\ ✔️ Certifications, Achievement and Badges 🏆\ ✔️ Experience\ ✔️ Open Source Projects Connected with Github\ ✔️ Contact me\ ✔️ Blogs\ ✔️ Location
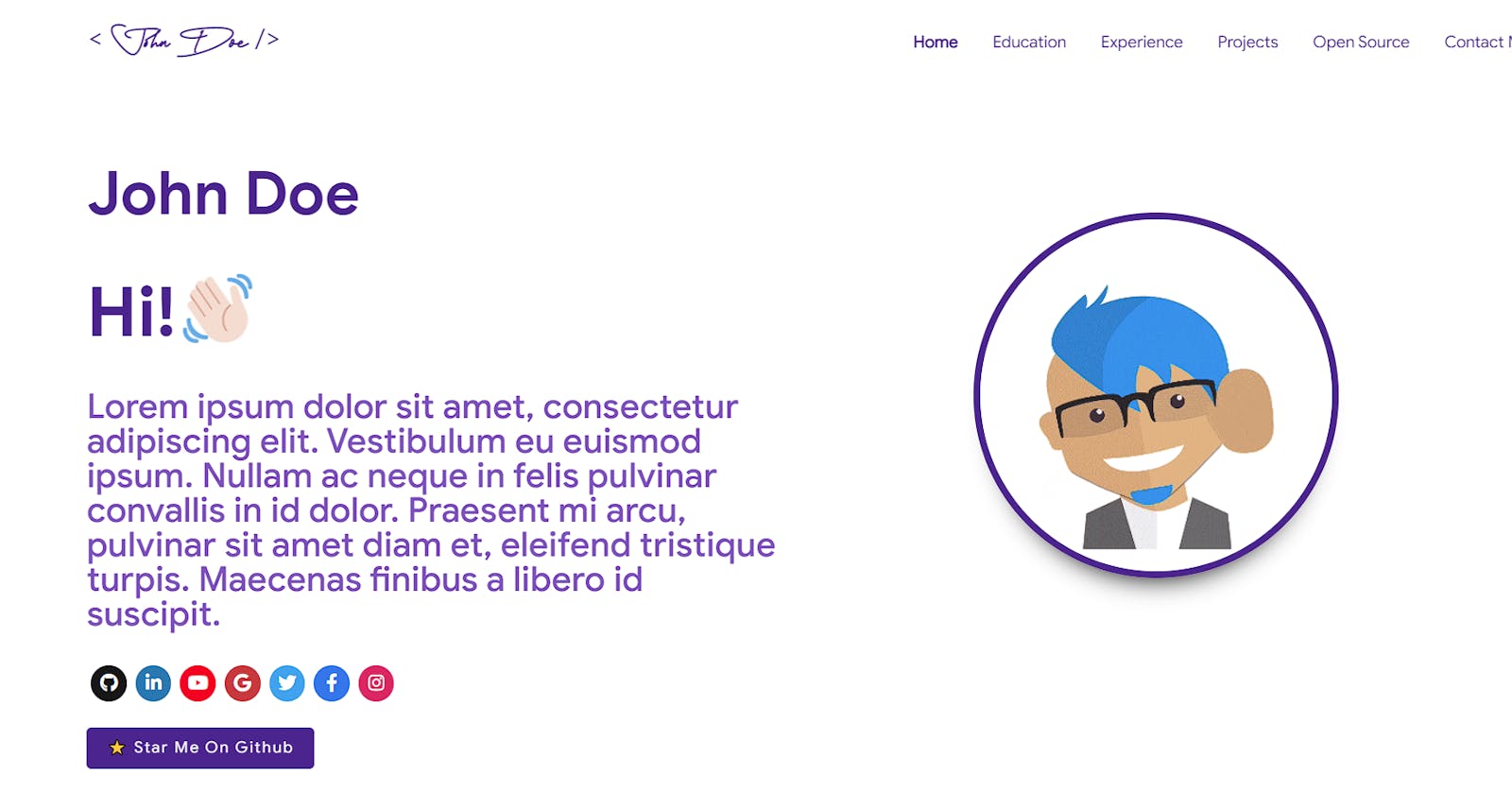
To view a live example, click here
Clone And Use 📋
- The website is completely built on
react-jsframework ofjavascriptand that's why we neednodejsandnpminstalled. - While installing
nodejsandnpm, try to install versions which are equal or greater than the versions mentioned in badges above. - In case you want to help developing it or simply saving it, you can fork the repository just by clicking the button on the top-right corner of this page.
- After the successful installation of
nodejsandnpm, clone the repository into your local system using below command:git clone https://github.com/tamojit-123/developerPortfolio.git This will clone the whole repository in your system.- To download required dependencies to your system, navigate to the directory where the cloned repository resides and execute following command:
npm install- Now, the project is ready to use.
- You can check it using
it will open the website locallynpm startlocalhost:3000on your browser.
it is recommended to use Chrome browser for better experience and customization.
Customize your own portfolio ⚙️
In this project, there are basically 4 things that you need to change to customize this to anyone else's portfolio: package.json, Personal Information, Github Information and Splash Logo.
package.json
Open this file, which is in the main cloned directory, choose any "name" and change "homepage " to https://<your-github-username>.github.io. Do not forget the https://, otherwise fonts will not load.
Personal Information
You will find src/portfolio.js file which contains the complete information about the user. The file looks something like below:
Edit : "Lorem ipsum dolor sit amet, consectetur adipiscing elit." to your own preference.
// Home Page
const greeting = {
...
}
// Social Media
const socialMediaLinks = {
...
}
...
You can change the personal information, experience, education, social media, certifications, blog information, contact information etc. in src/portfolio.js to directly reflect them in portfolio website.
Github Information
You will find git_data_fetcher.js file in the main directory of the repository. This file is used to fetch the data (Pull requests, Issues, Organizations, Pinned projects etc.) from your github.
If you open the file, you will see below component at the top of the file. You need to change only that component.
const openSource = {
githubConvertedToken: "process.env.ENTER_YOUR_GITHUB_TOKEN",
githubUserName: "process.env.ENTER_YOUR_GITHUB_USER_NAME",
};
You can get a github token as described here. Give all permissions while generating token. Also add your githubUserName in the correct field inside git_data_fetcher.js.
Now, you need to run following command.
Warning: Treat your tokens like passwords and keep them secret. When working with the API, use tokens as environment variables instead of hardcoding them into your programs.
node git_data_fetcher.js
This will fetch all the data from your github and it will automatically replace my data with yours.
Whenever you want to update the github related information on the website you need to run this command.
Profile Picture
- First put your profile image in
./src/assets/imagesdirectory. - Then to put you own profile pictue in your portfolio. Go to
./src/containers/greeting/Greeting.jsedit src in<img/>tag<img className="image" theme={theme} alt="profile picture" src={require("../../assets/images/wave_Small3.gif")} //put you image path /> - After this close the react server and start again by running the command.
Hooray!! profile picture set.npm start
Splash Illustration
Note here that if you click Developer's Portfolio, you can see animating the Illustration at the beginning. I have designed the illustration in Figma and then animated it using css.
Therefore, this part of portfolio is not customizable. But don't worry we have a solution to this problem. You have below two alternatives:
- If you want to design your own logo, then you can design it using
FigmaorAdobe XDorAdobe IllustratororInkscape. If you want to animate it, you can refer to./src/components/Loaderdirectory which containsjsandcssfiles which animates the logo. If you don't want Splash screen or you don't know how to design logo, then this option is for you.
You can open
src/portfolio.jsfile and at the top of this file you will seesettingscomponent as below:
// Website related settings
const settings = { isSplash: true, };
- Change
isSplashfromtruetofalse. - Now, if you see your website using
it will directly opennpm starthomerather than animating logosplashscreen. - If you design your logo in future, then edit the files in./src/components/Loaderand then revertisSplashtotrueinsrc/portfolio.js.
Themes 🟪🟦🟩🟨🟧🟥

- You can take a look at
src/theme.jsfile where all available themes are mentioned with respective color codes.
Available Themes:
export const blueTheme = {...};
export const brownTheme = {...};
export const purpleTheme = {...};
export const greenTheme = {...};
export const redTheme = {...};
export const blackTheme = {...};
export const pinkTheme = {...};
export const violetTheme = {...};
export const tealTheme = {...};
export const orangeTheme = {...};
export const yellowTheme = {...};
export const materialDarkTheme = {...};
export const materialLightTheme = {...};
export const materialTealTheme = {...};
- At the bottom of this file you will see the below code:
export const chosenTheme = materialDarkTheme; - You need to change the name from
materialDarkThemeto whatever theme you want to set your website to. - You can define new theme similarly as other themes and you can assign name of that new defined theme to
chosenTheme. - That's it. You just need to change the theme name and the code will take care of everything else.
Run :
npm start
to check if everything is ok.
Deployment ✅
- Once you are done with your setup and have successfully completed all steps above, you need to put your website online!
- I highly recommend using Github Pages / Netlify to achieve this the EASIEST WAY.
- To deploy your website, you have two options. First you need to create a github repository with the name
<your-github-username>.github.io. Please don't give it any other name. - Now, you need to generate a production build and deploy the website.
Option 1:
- Run
to generate the production build folder.npm run build - Enter the build folder,
git initand push the generated code to themasterbranch of your new repository. That's it. Done.
You may need togit initand force push at every new build.
Option 2 (will not work with user pages):
- Run
to build and create a branch callednpm run deploygh-pages. It will push thebuildfiles to that branch. - The last step in deploying is to enable
Github Pagesin settings of the repository and selectgh-pagesbranch.
Now, your website is successfully deployed and you can visit it at <your-github-username>.github.io.
If you are stuck somewhere and want to observe the deployment process in depth, then please feel free to raise an issue or PR if you can resolve.
Option 3 (Netflify deployment):
After push the code to the github repository.
You could also host directly with Netlify by linking your own repository.
-> Recommendation Easy Process To do a manual deploy to Netlify’s CDN:
- In the terminal of the ide type the following command to predeploy :
It will make anpm run deploy./build/folder in theroot/directory will contains all the deploy contents which is generated as production build. - Then run the following command:
This command will create a Netlify deploy CLI in react project folder.npm install netlify-cli -g - Then run
netlify deploy Choose
buildas the path to deploy.To setup continuous delivery: With this setup Netlify will build and deploy when you push to git or open a pull request:
- Start a new netlify project
- Pick your Git hosting service and select your repository
- Click
Build your site
Developers information
Support for client-side routing:
To support pushState, make sure to create a public/_redirects file with the following rewrite rules:
/* /index.html 200
When you build the project, Create React App will place the public folder contents into the build output.
Technologies, designs, illustrations and animations used for developement 🛠️
- React
- graphql
- apollo-boost
- baseui
- react-reveal
- styled-components
- Design, Illustrations and Animations 🍥 --LottieFiles --UnDraw
License 📄
This project is licensed under the MIT License - see the LICENSE file for details.
References 👏🏻
- Some Design and Implementation Ideas are taken from Saad Pasta's Portfolio Project & Ashutosh's Software Developer Master Portfolio.
- The Logo and designs is inspired from LottieFile & Figma.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Tamojit Das 💻 🎨 📖 🚧 📝 |
Imgbot 👀 🔧 |
Rattle Coder 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!